Moc edytora Gutenberg tkwi w jego prostocie. Przy użyciu podstawowych bloków możesz budować zaawansowane struktury pozwalające na atrakcyjne zaprezentowanie treści na Twojej stronie. Pewnie nie raz po stworzeniu rozbudowanej sekcji składającej się z dużej ilości bloków zastanawiałeś się jak taką strukturę kopiować i używać na innych stronach. Większość osób zapisuje taki blok w katalogu reużywalnych bloków i stara się używać tak stworzonej konstrukcji na innych stronach. Jeżeli miałeś już do czynienia z tą funkcjonalnością, zauważyłeś pewnie, że nie jest to rozwiązanie idealne.
Największa wada? Nie możesz ich używać jako szablonów, możesz je kopiować 1:1 na stronie. To oznacza, że jeżeli chciałbyś żeby ta sama sekcja zapisana jako reużywalny blok miała różne tytuły w zależności od strony będziesz miał problem. Zmiana treści w jednym miejscu propaguje się na wszystkie miejsca, w których występuje reużywalny blok.
Czy jest lepszy sposób? Tak!. Oprócz komercyjnych rozwiązań takich jak Kadence Cloud jest również wbudowana funkcjonalność Gutenberga – block patterns.
Ta funkcja przewidziana zostaładla programistów, którzy mogą w swoich motywach definiować gotowe szablony sekcji. Istnieją również pluginy pozwalające na łatwe predefiniowanie sekcji złożonych z bloków bez konieczności kodowania.
Jak zdefiniować własny Block Pattern?
Rozwiązaniem nie wymagającym kodowania jest np. plugin Custom Block Patterns Pozwala on na łatwe zapisanie i grupowanie stworzonych wcześniej kompozycji bloków.
Zacznijmy jednak od struktury bloków, która stanie się naszym szablonem sekcji. W tym tutorialu pominiemy kroki niezbędne do stworzenia samej sekcji – tworzymy ją jak każdą inną w edytorze Gutenberg. Załóżmy, że sekcja już istnieje. Ja wykorzystam stworzoną wcześniej sekcję z artykułami składającą się z 3 bloków z katalogu Kadence Blocks:
- Advanced Heading
- Row Layout
- Posts
Na grupach zrzeszających użytkowników Gutenberg jednym z częściej poruszanych jest temat kopiowania bloków ze strony na stronę. Moim zdaniem najlepszym sposobem kopiowania bloków jest kopiowanie zawartości po przełączeniu edytora w tryb kodu. Jeżeli chcesz wyseparować sekcję na stronie, na której istnieje już zaawansowana struktura – nie jest to być może najprostsze i wymaga koncentracji i minimalnej znajomości HTML tak by odseparować koniec i początek bloku.
Przejdźmy po kolei te kroki. Wejdź w tryb edycji artykułu, z którego chcesz wyseparować block pattern, przejdź do opcji edytora klikając na ikonę w prawym górnym rogu i w sekcji Editor wybierz tryb Code editor:
Po przełączeniu zobaczysz kod źródłowy bloków Gutenberg:
Wygląda mało atrakcyjnie, ale jesteśmy tu tylko po to, żeby skopiować. Zaznacz cały kod i przejdź do zakładki z predefiniowanymi blokami pluginu Custom Block Patterns:
Przekopiuj swój kod w pole z treścią i nazwij tak, by łatwo można było odnaleźć wzorzec na liście. Mój wzorzec nazywałem Articles Group. Po skopiowaniu całość możesz zapisać/opublikować tak, jak każdy post lub stronę. Następnie możesz przełączyć edytor w tryb wizualny (przycisk prawy górny róg edytora), aby upewnić się, że całość struktury została poprawnie przekopiowana:
Kilka prostych kroków wystarczyło by przygotować szablon sekcji, który możemy wielokrotnie wykorzystywać, modyfikować lokalnie ustawienia i treść bez obaw nadpisania wzorca.
Jak używać Block Patterns
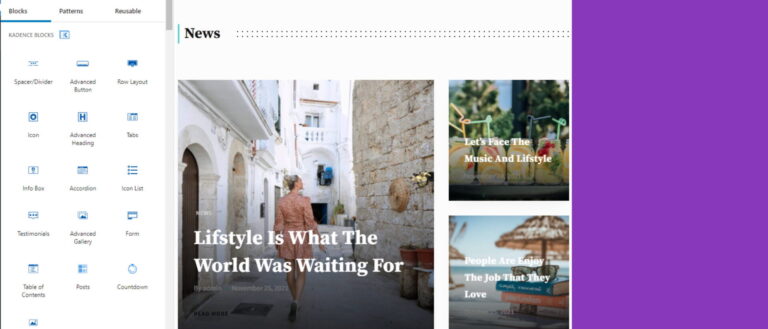
Sposób użycia block patterns jest bardzo podobny do pojedynczego bloku Gutenberg. W przyborniku bloków wybieramy zakładkę patterns:
Po wybraniu zakładki patterns zobaczysz dropdown z listą kategorii grup bloków. Nas interesuje ostatnia kategoria Custom Block Patterns:
Po wybraniu kategorii poniżej dropdown pojawi się zdefiniowany przez Ciebie wzorzec. Wystarczy na nim kliknąć by całość sekcji przeniosła się do obszaru edytora.
W ten sposób możesz przygotować zestaw najczęściej używanych struktur, które będziesz mógł wykorzystać ponownie na stronie. Mogą to być zarówno mniejsze sekcje jak i całe szablony stron. Prawda, że proste?