Kadence theme posiada bardzo dużo opcji pozwalających na dostosowanie wyglądu stron i postów. W łatwy sposób możemy zdefiniować układ treści w artykułach na naszym blogu lub stronie. Wyróżniamy dwie grupy ustawień:
- Globalne – ustawienia znajdują się w Customizer.
- Lokalne – niezależnie od ustawień globalnych, dla każdej strony lub postu możesz indywidualnie dostosować wyświetlanie treści. Opcje znajdują się w dedykowanym panelu w edytorze:
Podczas developmentu mojego motywu potomnego przekonałem się, że ilość możliwych kombinacji potrafi być przytłaczająca. Zwłaszcza kwestie związane z ustawieniami content style, kompozycją Featured Image, nagłówka strony i wzajemne implikacje wynikające z tych ustawień czasem nie są oczywiste.
W tym artykule postaram się krótko opisać jaki wpływ na strukturę strony mają te kombinacje ustawień, w jaki sposób możesz je wykorzystać do ustawienia optymalnego z punktu widzenia Twoich potrzeb layoutu. Jeżeli chcesz stworzyć własny motyw potomny dla Kadence Theme lub jesteś designerem tworzącym projekt dedykowany dla Kadence Theme – te informacje również mogą okazać się bardzo pomocne.
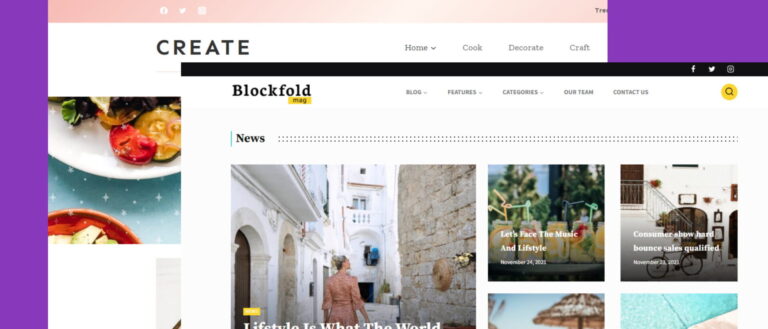
W przykładach wykorzystam mój motyw potomny Blockfold. Dla uproszczenia analizy przykłady ograniczę to ustawienia szerokości layoutu na narrow. Domyślny układ treści postu/strony bezpośrednio po zainstalowaniu motywu wygląda tak:
W celu doprecyzowania naszych rozważań o poszczególnych składowych tego layoutu na screenie poniżej zaprezentowałem podział na sekcje zgodny z konwencją przyjętą w kodzie HTML motywu:
Najważniejsze opcje odpowiedzialne za układ treści
Domyślne ustawienia opcji odpowiedzialnych za powyższy układ wyglądają następująco:
Content Style: Boxed
Featured Image Position: Above
Post Title Layout: In Content
Pierwsza z wymienionych opcji odpowiada za styl kontenera z treścią. Wartość boxed oznacza opakowanie całej treści w kontener z dopełnieniem i tłem – na screenie oznaczony na żółto obszar Entry Content Wrapper. W Customizer możemy zdefiniować dla tego obszaru tło kontrastujące w mniejszym lub większym strony z tłem całej strony.
Opcja Featured Image Position definiuje położenie obrazka wyróżniającego względem treści i nagłówka. Wartość Above jak sama nazwa wskazuje oznacza położenie nad treścią.
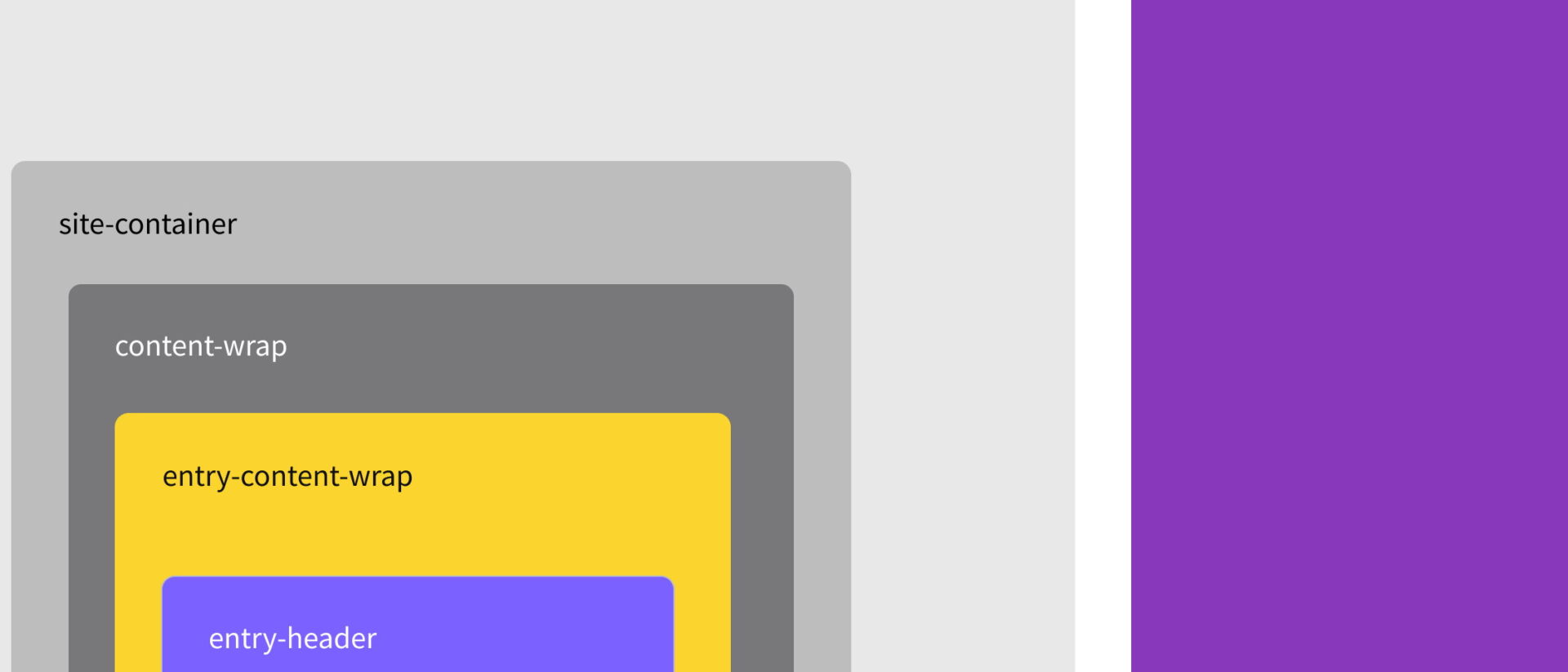
Opcja Post Title Layout oznacza położenie sekcji nagłówka (Entry Header) w obszarze z treścią (Entry Content Wraper) Pokazałem to bardziej schematycznie na grafice poniżej z uwzględnieniem głównych kontenerów na stronie (na podstawie struktury HTML i nazw klas głównych kontenerów):
Znajomość tej struktury może Ci się najbardziej przydać podczas tworzenia własnego kodu CSS w motywie potomnym Kadence. Pomaga też zrozumieć jak będzie zachowywał się nasz layout na urządzeniach mobilnych. Kontener Site Container posiada np. właściwość global content edge padding, która definiuje dopełnienie między obszarem z treścią a oknem przeglądarki na urządzeniach mobilnych:
Kolorem czerwonym oznaczyłem wspomniane dopełnienie.
Warianty layoutów dla artykułów
Pokazałem 3 bazowe opcje definiujące układ treści artykułu strony. Pokazałem jak domyślnie wygląda układ po zainstalowaniu motywu. Przeanalizujmy teraz wspólnie różne warianty tych ustawień i ich wpływ na wygląd treści.
Zmieńmy opcję Content Style na Unboxed i zobaczmy wpływ na wygląd:
Ustawienie Unboxed usuwa wyraźnie zarysowany kontener z treścią a cały obszar strony ma tło zdefiniowane w opcji Content Background (Customizing -> General -> Colors)
Sprawdźmy teraz jaki wpływ na układ sekcji będzie miała zmiana opcji Post Title Layout z In Content na Above Content. Ta opcja jest możliwa do zmiany jedynie globalnie w Cuztomizerze (Customizing -> Blog Posts -> Single Post Layout)
Wariant ten mocno akcentuje tytuł artykułu.
Jeżeli chcesz zniwelować dominację tytułu przez zwiększenie obrazka reprezentującego artykuł wypróbuj następujący zestaw ustawień:
Content Style: Boxed
Featured Image Position: Behind
Post Title Layout: Above Content
Jest to dobra opcja w przypadku gdy obrazek reprezentujący jest jedynie dodatkiem i jego odpowiednie kadrowanie nie ma kluczowego znaczenia dla przekazu treści. Wadą tego rozwiązania jest kompozycja dająca wrażenie oderwania treści od tytułu.
Analiza struktury HTML dla tego układu pokazuje wyraźnie, że szerokość kontenera z obrazkiem jest sztucznie wymuszona na pełną szerokość strony przy użyciu negatywnych marginesów:
Poniższa konfiguracja pomoże zniwelować ten efekt:
Content Style: Boxed
Featured Image Position: Behind
Post Title Layout: In Content
Ten zestaw ustawień pozytywnie wpływa na zwarty rytm treści. Użytkownik musi jednak przewinąć odrobinę stronę – tytuł znajduje się w dolnej części viewportu, obrazek reprezentujący artykuł sprowadzony jest do roli tła.
W kolejnej części tutoriala postaram się przeanalizować kolejne warianty layoutów