Widząc ogromną liczbę gotowych motywów dla stron firmowych i sklepów można zapomnieć, że WordPress powstał z myślą o tworzeniu blogów. Gutenberg na obecnym poziomie rozwoju stanowi bardzo uniwersalne narzędzie zarówno do tworzenia rozbudowanych landing page jak i pojedynczych artykułów. Bloki wbudowane w WordPress powstały z myślą o content edytorach oraz osobach piszących blogi i serwerwisy. Na szczęście od dłuższego czasu powstaje coraz więcej pluginów z bardziej uniwersalnymi zestawami bloków, niwelujących ograniczenia wczesnych wersji Gutenberg. Jednym z nich jest Kadence Blocks.
W tym krótkim tutorialu pokażę jak w łatwy sposób możesz stworzyć stronę główną swojego bloga przy użyciu Bloków Kadence. W pierwszej części tutoriala wykorzystamy bazowy motyw Kadence. W drugiej części na przykładzie mojego autorskiego motywu pokażę jak w łatwy sposób możesz rozszerzyć blok o dodatkowe opcje.
Czego będziesz potrzebował:
- Kadence Theme lub inny darmowy motyw (free version)
- Kadence Blocks (free version)
- Własny motyw potomny lub Blockfold (opcjonalnie, motyw premium)
Szybki Start
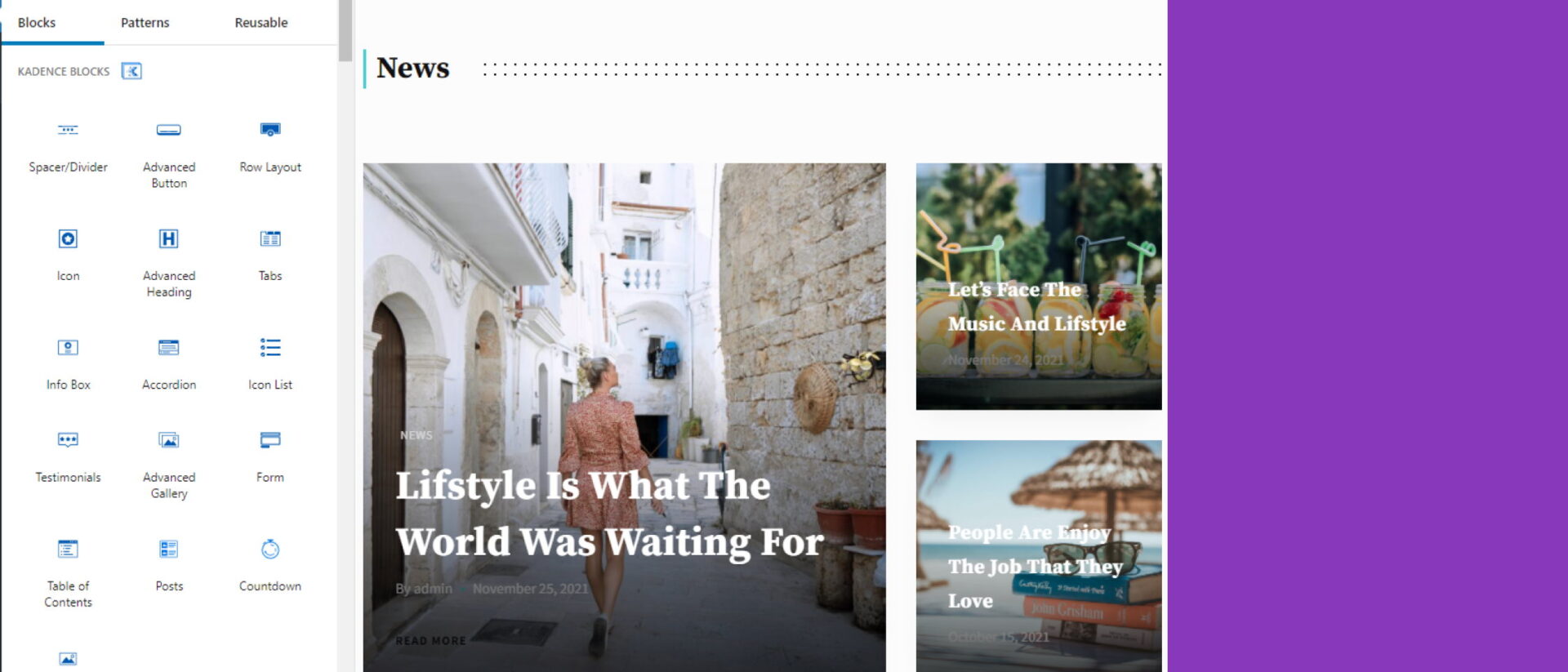
Zaczniemy od prostego układu artykułów na stronie głównej z wykorzystaniem bloku Row Layout Block, Posts oraz Advanced Heading:
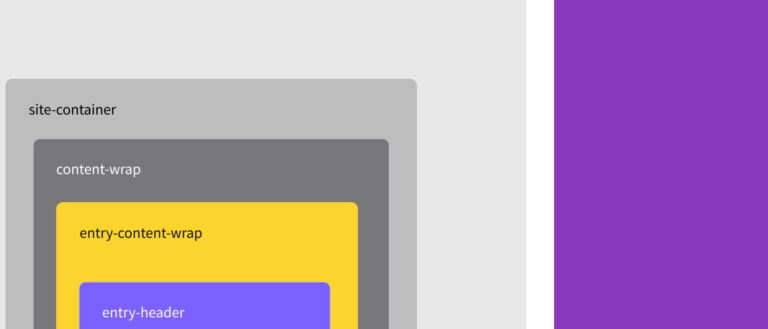
W katalogu Kadence Blocks nie znajdziesz pojedynczego bloku, pozwalającego na zbudowanie takiej sekcji. Bez problemu jednak możesz stworzyć ją przy użyciu kilku istniejących bloków. Na ilustracji poniżej oznaczone są bloki składające się na całą sekcję:
Budowanie sekcji zaczynamy od stworzenia kontenera dla sekcji przy użyciu bloku Row Layout. Ze zbioru Kadence Blocks wybieramy blok Row Layout z podziałem na dwie równe kolumny:
Po pojawieniu się bloku podzielonego na dwie równe kolumny klikając na plus wewnątrz kolumny wybierz blok Posts, który będzie wyświetlał jeden najnowszy artykuł w pierwszej kolumnie:
Domyślnie blok Posts wyświetla 3 najnowsze wpisy w następujący sposób:
W tym momencie nie wygląda to dobrze. Zgodnie z założeniami w tej kolumnie powinien wyświetlać się duży box z artykułem. Dodatkowo spróbujmy trochę ustrukturyzować naszą treść. Zawęzimy treści pokazywane w tej sekcji do jednej kategorii. W moim wypadku będzie to kategoria ‘News’, możesz wybrać dowolną inną istniejącą w twojej bazie. W tym celu przechodzimy do konfiguracji bloku zaznaczając go i zmieniamy ustawienia w prawym przyborniku. Ustaw opcje Number of items na 1 oraz wybierz z pola dropdown Filter by Category właściwą kategorię:
W następnej kolejności przejdź do zakładki Layout Settings w bocznym panelu bloku. Ustaw pole Columns na 1, Dropdown Align Image ustaw na Top a opcję Style na Boxed:
W następnych krokach dostosuj sposób wyświetlania treści w bloku – ustaw Category Style na Pill – dzięki czemu kategoria będzie wyświetlana w formie chipsa. Następnie wyłącz wyświetlanie zajawki posta uraz ustaw wielkość tytułu a następujący sposób:
Na podobnych zasadach dodaj blok Posts w drugiej kolumnie. Zmodyfikuj nieco ustawienia by na tej samej przestrzeni zmieściło się więcej informacji. Ustaw Number of Items na 4 oraz zmień liczbę kolumn w Layout Settings na 2. Otrzymasz 4 boksy z artykułami pogrupowane po 2 w rzędzie:
Ilość tekstu w boksach jest zdecydowanie zbyt przytłaczająca. Należy usunąć zajawkę artykułu oraz zmienić wielkość tytułu. Zadbamy też o spójność wizualną z większym boksem. W tym celu w zakładce Category Settings wyłącz wyświetlanie kategorii, w zakładce Title Size zmień rozmiar tytułu na h5 a w Content Settings wyłącz wyświetlanie zajawki oraz przycisku Read More:
W tej chwili otrzymałeś kolumny różniące się znacznie wysokością. Zmieniając ustawienia wielkości obrazków możesz spróbować wyrównać wysokość dwóch kolumn. W zakładce Image Settings możesz poeksperymentować opcją Image Ratio. Ja dla pierwszego boksa ustawiłem wartość na 4:5, dla boksa w drugiej kolumnie 1:1
Dopracowujemy zawartość sekcji
Wizualnie wszystko wygląda już zgodnie z planem, musisz jeszcze zadbać o wyświetlanie zawartości we właściwy sposób. Zgodnie z założeniami chcemy, by w całej sekcji (pierwsza i druga kolumna) wyświetlały się artykuły z tylko jednej kategorii – News. W tym momencie artykuł z dużego boksa powtarza się również w drugiej kolumnie:
Blok Posts z kolekcji Kadence Blocks posiada ciekawą opcję pozwalającą na rozwiązanie problemu zdublowanych artykułów. Możesz ustawić ilość postów, które zostaną pominięte w wyświetlaniu.
Bardziej precyzyjnie – w oby boksach wyświetlany artykuły od najnowszego do najstarszego. W boksie w pierwszej kolumnie wyświetlany najnowszy wpis. W drugiej kolumnie powinniśmy go pominąć. W tym celu w drugim boksie musisz ustawić Offset Starting Post podając wartość 1:
Dzięki temu ustawieniu w drugim boksie jako pierwszy wyświetlany jest drugi w kolejności artykuł. Otrzymaliśmy kompletną, spójną wizualnie sekcję.
Rozszerzanie możliwości bloku Posts
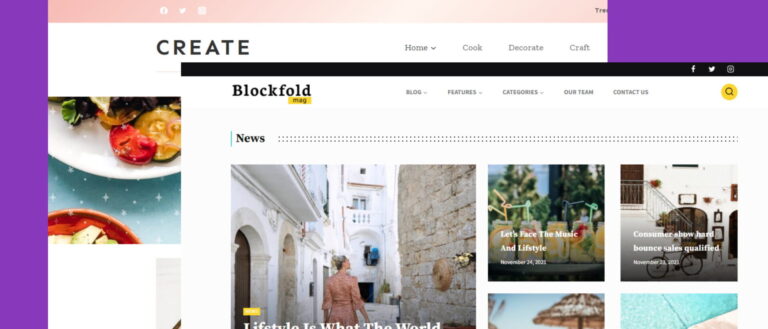
Pomimo dużej ilości opcji dostępnych w bloku, brakuje większej ilości predefiniowanych styli dla boksów z artykułami jak np. popularne ostatnio prezentowanie artykułów w formie kart z obrazkami. Tu z pomocą przychodzi nam elastyczność samego Gutenberga. Przy użyciu niewielkiej ilości kodu PHP i CSS możesz dodać nowe warianty wyglądu pojedynczego artykułu. Wykorzystałem te możliwości w moim motywie potomnym premium Blockfold – tam sekcja, którą wspólnie stworzyliśmy w pierwszej części tutoriala wygląda tak:
Jak widzisz dodałem nową wersję pojedynczego boksu, w którym miniaturka artykułu jest jednocześnie tłem dla nagłówka. Pojawiła się też nowa sekcja z ustawieniami wyglądu.
Wbrew pozorom dodawanie nowych wariantów nie jest skomplikowane, jednak wymaga odrobiny kodu w Twoim motywie. Pierwszym krokiem, który musisz wykonać jest zarejestrowanie nowego stylu bloku przy użyciu prostej funkcji. Możesz to zrobić zarówno za pomocą PHP jak i Java Script. Ja wybrałem PHP dodając ten fragment do pliku function.php:
add_action('init', function() {
register_block_style(‘kadence/posts', [
'name' => 'card-stack',
'label' => __( 'Card Stack', 'blockfold' ),
]);
});
Przyjrzyjmy się dokładniej tej funkcji. W pierwszym parametrze przekazujemy nazwę bloku. W tym konkretnym przypadku jest to kadence/posts
Drugim parametrem jest tablica składająca się z nazwy, która będzie wykorzystywana do budowania klasy CSS. Oprócz nazwy w tablicy znajduje się parametr label który będzie wyświetlany jako nazwa opcji bloku w panelu administracyjnym:
Kiedy użytkownik wybierze opcję Card Stack do bloku dodawana jest nowa klasa: is-style-card-stack, którą możesz wykorzystać do zmiany wyglądu przez dodatkowe deklaracje w pliku CSS. Ze względu na złożoną kwestię budowy struktury samego bloku i aplikowania dodatkowych stylów temat modyfikacji CSS omówię w odrębnym artykule.
Pełną wersję głównej bloga opartej o Kadence Blocks możesz zobaczyć w demo mojego motywu potoomnego Blockfold: https://demo.rocksite.pro/blockfold/magazine/